Warp 7 - Ein Überblick für den Einstieg
Warp 7 ist ein schlankes Framework, mit dem man Templates entwickeln kann. Es stammt aus dem Hause YOOtheme, das in Hamburg ansässig ist. Warp wird kostenlos zu Verfügung gestellt und ist die Grundlage für die kostenpflichtigen Templates von YOOtheme.
Download Warp 7
Die Firma YOOtheme, welche das Warp 7 Framework kostenlos zum Download bereitstellt, verdienen ihr Geld durch den Verkauf von Templates. Vergleichbar ist es mit dem t3 framework, dass von JoomlArt bereitgestellt wird.
Warp 7 erhält man über die Installation des kostenlosen Master 2 Templates. Dieses versteckt sich auf der Downloadseite.
Lizenzen und Kosten
Fertig entwickelte Templates, die auf Warp 7 basieren sind auf der zuvor erwähnten Downloadseite zu finden. Alle außer das Master 2 Template müssen gekauft werden und gibt es für Joomla, sowie Wordpress. Über eine Mitgliedschaft erhält man Zugriff auf die entwickelten Templates. Auch nach Ende des erstandenen Supportzeitraumes sind, können die Templates weiter genutzt werden, man erhält jedoch keine Updates mehr und verliert den Zugriff auf den geschützten Downloadbereich.
Dokumentation & Anleitungen
International aufgestellt ist die Webseite von YOOtheme in Englisch. Es gibt jedoch auch eine Anleitung auf Deutsch. Sie ist sehr ausführlich und ist aus dem Jahre 2012. Damals gab es Warp 6 und Joomla 2.5. Trotzdem ist vieles gleich geblieben und sehr dienlich für den ersten Überblick.
Aktuelle Anleitungen gibt es auf der offiziellen Dokumentationsseite in Englisch.
Modulpositionen
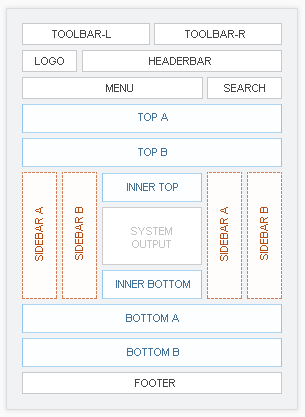
Hier die Standard-Modulpositionen:

Screenshot von YOOtheme (deutsche Anleitung)
Framework Aufbau & Wichtige Verzeichnisse
Grundlegender Aufbau (Ebenen)
Custom Styles
⇊
Templates (Theme)
⇊
Warp Framework
Wichtige Verzeichnisse
Wir befinden uns im Template Ordner "/yoo_master2"
| VZ | Ebene | Erklärung |
| /CSS | Template | CSS Dateien |
| /fonts | Template | Alle Schriften |
| /html | Template | Overwrite Ordner |
| /images | Template | Bilder |
| /js | Template | Javascript Dateien |
| /layouts | Template | PHP Dateien des Templates |
| /styles | Styles | Styles des Templates, Overwrite der Template-Ebene |
| /warp | Framework | Grundgerüst des Templates |
Layouts
Mithilfe von Layout können Style- und Positionseinstellungen auf Menüebene konfiguriert werden. Die Konfiguration wird in Backend vorgenommen unter:
Erweiterungen > Templates > Stile > yoo_master2 unter dem Punkt Layouts
Durch den Button "Add" können beliebig viele Layouts definiert werden.
Grid-Verhalten von Positionen
Hier wird die Anordung von Modulen auf Modulpositionen festgelegt. Maximal 6 Module können im Standlayout auf eine Position gepackt werden. Bedingt nach Gerätetyp ist auch eine Differenzierung möglich.
| Parallel | horizontale Anordnung |
| Stacked | vertikale Anordnung |
| First Double | horizontale Anordnung mit doppelter Breite des ersten Moduls auf Position |
| Last Double | horizontale Anordnung mit doppelter Breite des letzten Moduls auf Position |
uikit & uikit Komponenten
Uikit ist von Haus aus im Master Template implementiert und kann daher angewendet werden. Zum Grundwissen über uikit gibt es auch einen Artikel.
Möchte man über den Core Funktionen hinaus extra Komponenten nutzen, müssen diese explizit eingebunden werden. Die Namen der JavaScript Dateien können im folgenden Ordner eingesehen werden
yoo_master2/warp/vendor/uikit/js/components/
Das entsprechende JavaScript und ggf. auch die CSS Datei muss in die PHP-Hauptdatei des Templates eingebunden werden. Statt einer index.php gibt es in Warp die theme.php. Diese holt wiederum die Daten aus der theme.config.php. Also editieren wir hier das PHP.
yoo_master2/layouts/theme.config.php
Overwrites
Layouts (theme.php)
In Warp wird das zentrale Layout nicht von der index.php sondern von der theme.php gesteuert. Diese befindet sich in Ordner yoo_master2/layouts/theme.php . Änderungen an der Datei werden jedoch bei Template-Updates überschrieben. Daher sollte man die Overwrite-Logik von Warp nutzen.
Hierzu kopiert man die Originale theme.php in das nachfolgende Verzeichnis. (Hinweis: existierst der Ordner /MEIN-STYLE/ nicht, so wurde noch kein eigener Style generiert. Diesen kann man mithilfe des Customizers erreichen indem der default Style dupliziert wird)
yoo_master2/styles/MEIN-STYLE/layouts/theme.php
Custom.css
Siehe hierzu unseren Artikel Warp 7: Custom.css für Styles
Quellen und weitere Informationen
YOOtheme Dokumentation auf Github
Customization (Yootheme.com, 2016)
